Nolan Lawson is part of Microsoft Edge team and also talked about ServiceWorkers and WebWorkers.
Motivation
According to him, all these stuff blocks the DOM somehow (those APIs block the DOM, but not 100% and also heavily dependent upon the browser and usage):
- [IndexedDB](https://developer.mozilla.org/en-US/docs/Web/API/IndexedDB_API/)
- [XHR](https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest)
- JSON.parse
- fetch
- Garbage collection
- Javascript!
Basically, everything made in Javascript blocks the browser because it’s single threaded, unless you use something else.
WebWorkers
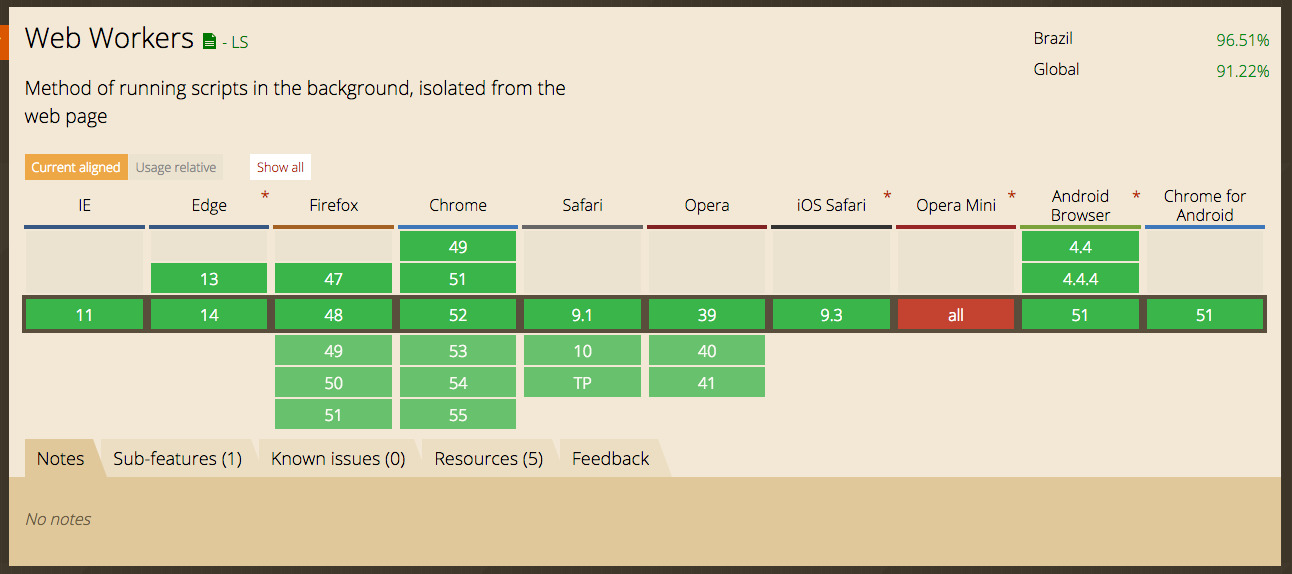
Web Workers have been around since, at least, 2009, and is almost ubiquituous right now according to Can I use:

The anatomy of the WebWorker is:
// index.js
var worker = new Worker('worker.js');
worker.postMessage('ping');
worker.onmessage = function (e) {
console.log(e.data); // 'pong'
};// worker.js
self.onmessage = function (e) {
console.log(e.data); // 'ping'
self.postMessage('pong');
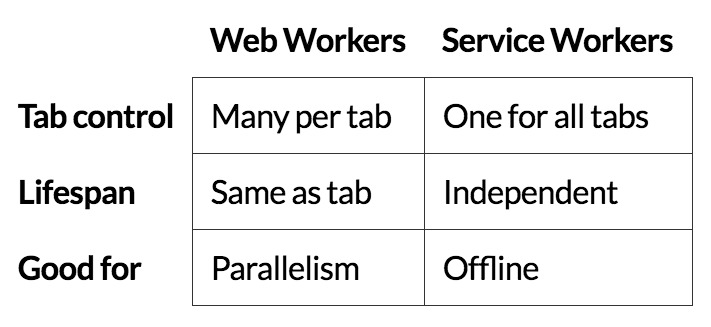
};But WebWorker has some limitations, and then W3C created ServiceWorkers (also described on Jake Archibald’s talk), and then he showed a comparison table for both (and gave some tips).

Shamelessly copied from his slides.
Further Reading
He published his slides from Cascadia Fest 2016 (and the talk seem to be the same, more or less) and the talk was published too:
Also, Nolan has a post about IndexedDB, stating that Edge and Safari get less blocked than Firefox and Chrome.
BrazilJS 2016
This post is part of my participation on BrazilJS 2016 Conference.